Utilizarea culorilor în HTML
sâmbătă, august 22, 2009 9:07 Pentru a utiliza culori într-un document HTML sau CSS, există, în principal, două metode.
Pentru a utiliza culori într-un document HTML sau CSS, există, în principal, două metode.
- Precizând denumirea culorii, pentru un număr restrâns de culori. Acestea sunt: aqua (albastru marin), gray (gri), navy (bleumarin), silver (argintiu), black (negru), green (verde), olive (oliv), teal (verde închis), blue (albastru), lime (verde citron), purple (violet), white (alb), fuchsia (violet deschis), maroon (maro), red (roşu) şi yellow (galben).
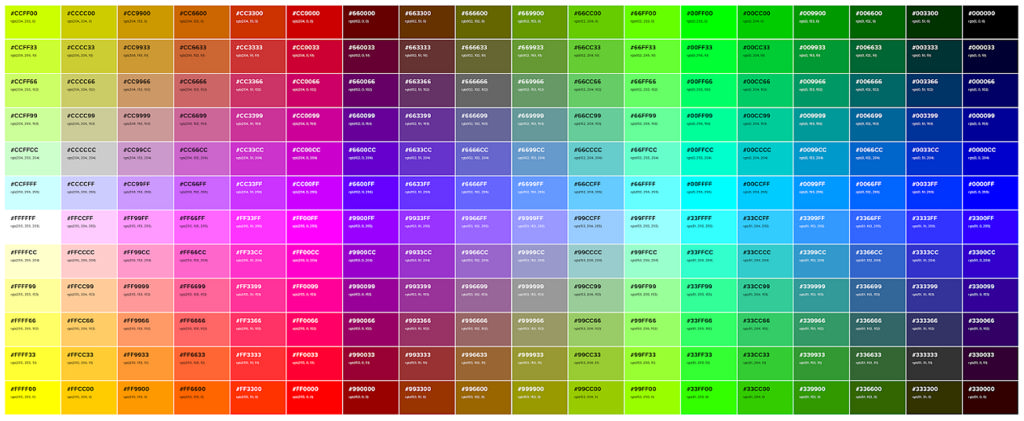
- Prin sistemul RGB (roşu-verde-albastru). Pentru a înţelege acest sistem vom face o scurtă introducere. Se numeşte scriere în sistem hexazecimal a numerelor scrierea numerelor în baza 16, adică folosind cifrele de la 0 la 15 (cifre mai mici decât baza). Pentru a nu crea confuzii, “cifrele” 10, 11, 12, 13, 14, 15 sunt înlocuite cu literele a, b, c, d, e, f. Adică în sistemul de numeraţie hexazecimal avem cifrele 0, …, 9, a, …, f. La ce ne ajută aceasta? Păi, fiecare culoare din cele trei de bază (roşu, verde, albastru) va avea asociată o grupă de două cifre hexazecimale de la 00 la FF (sau de la 0 la 255 în sistemul zecimal) care va arăta cât roşu, sau verde, sau galben este în acea culoare.Astfel, fiecare culoare depinde de cât roşu, verde sau albastru cuprinde. De aceea, este nevoie de trei grupe de două cifre hexazecimale, fiecare grupă arătând cât din cele trei culori de bază cuprinde respectiva culoare. De exemplu, red (roşul) are codul FF0000, deaorece grupa “FF” indică chiar roşu maxim, grupele “00” şi “00” arată că lipsesc verdele şi albastru. Analog, green (verdele) are codul 00FF00, iar blue (albastrul) are codul 0000FF. Restul sunt combinaţii de roşu, verde şi albastru.De exemplu, poate nu ştiaţi, white (albul) se obţine amestecând roşul, verdele şi albastru în doze maxime, adică albul are codul (numit şi “hexa”) FFFFFF, pe când negrul înseamnă absenţa totală de roşu, verde şi albastru, iar codul este 000000.
Alt exemplu, codul 33 66 99 reprezintă culoarea cerului înainte de furtună. În HTML, la codul culorii se adaugă simbolul “#”(de exemplu, albul are codul HTML #FFFFFF). Dacă lucrăm cu “Paint” din Windows, putem obţine RGB-ul în sistemul zecimal (de exemplu, R=111, G=52, B=200). Folosind calculatorul ştiinţific din Windows transformăm aceste valori din format zecimal în format hexazecimal şi obţinem R=6F, G=34 şi B=C8. Formatul final recunoscut de HTML este #6F34C8.
Citeste si articolele:





Unde găsim versiuni vechi ale programelor | A șaptea dimensiune says:
august 2nd, 2016 at 13:03
[…] Utilizarea culorilor în HTML […]
Ce căuta neamţul în Gmail? | A șaptea dimensiune says:
august 2nd, 2016 at 13:20
[…] Utilizarea culorilor în HTML […]
O alternativă la YouTube | A șaptea dimensiune says:
august 2nd, 2016 at 15:06
[…] Utilizarea culorilor în HTML […]
Ce glume proaste să mai facem “amicilor” pe net | A șaptea dimensiune says:
august 2nd, 2016 at 15:15
[…] Utilizarea culorilor în HTML […]
Configurarea opţiunilor la Yahoo Messenger (I) | A șaptea dimensiune says:
august 2nd, 2016 at 15:35
[…] Utilizarea culorilor în HTML […]
Configurarea opţiunilor la Yahoo Messenger (II) | A șaptea dimensiune says:
august 2nd, 2016 at 16:31
[…] Utilizarea culorilor în HTML […]